왜 background blur는 viewport의 가장자리는 어두워지는걸까...
포트폴리오를 만드려고 개발 삽질을 하고 있다. 과연 이 삽질이 의미 있을지는 잘 모르겠지만...
글래스모피즘 같은 디자인을 사이트에 반영하기 위해 background blur로
글래스 모피즘스럽게 블러가 많이 들어간 시안이 웹에서 어느정도까지 구현이 가능할지 테스트 해보고 있다.
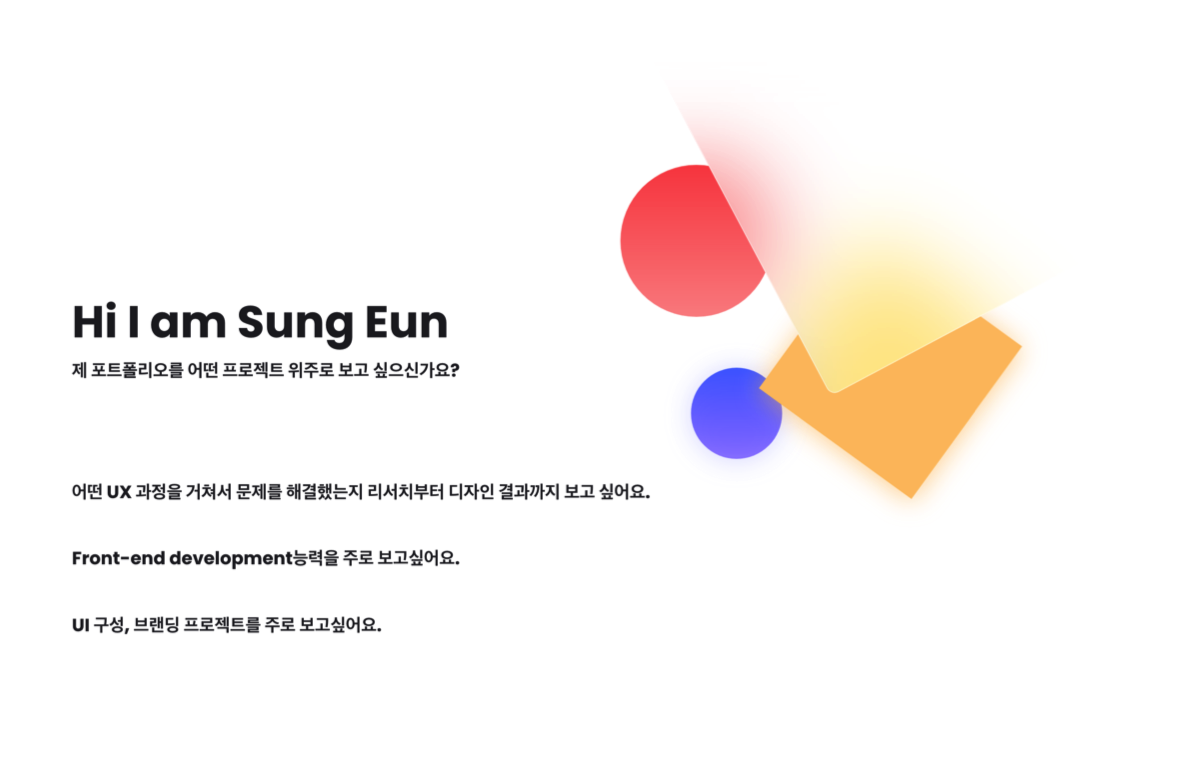
테스트 해볼 시안은 이렇다.

보면 블러를 준 가장 위에 있는 오브젝트는 투명하다.
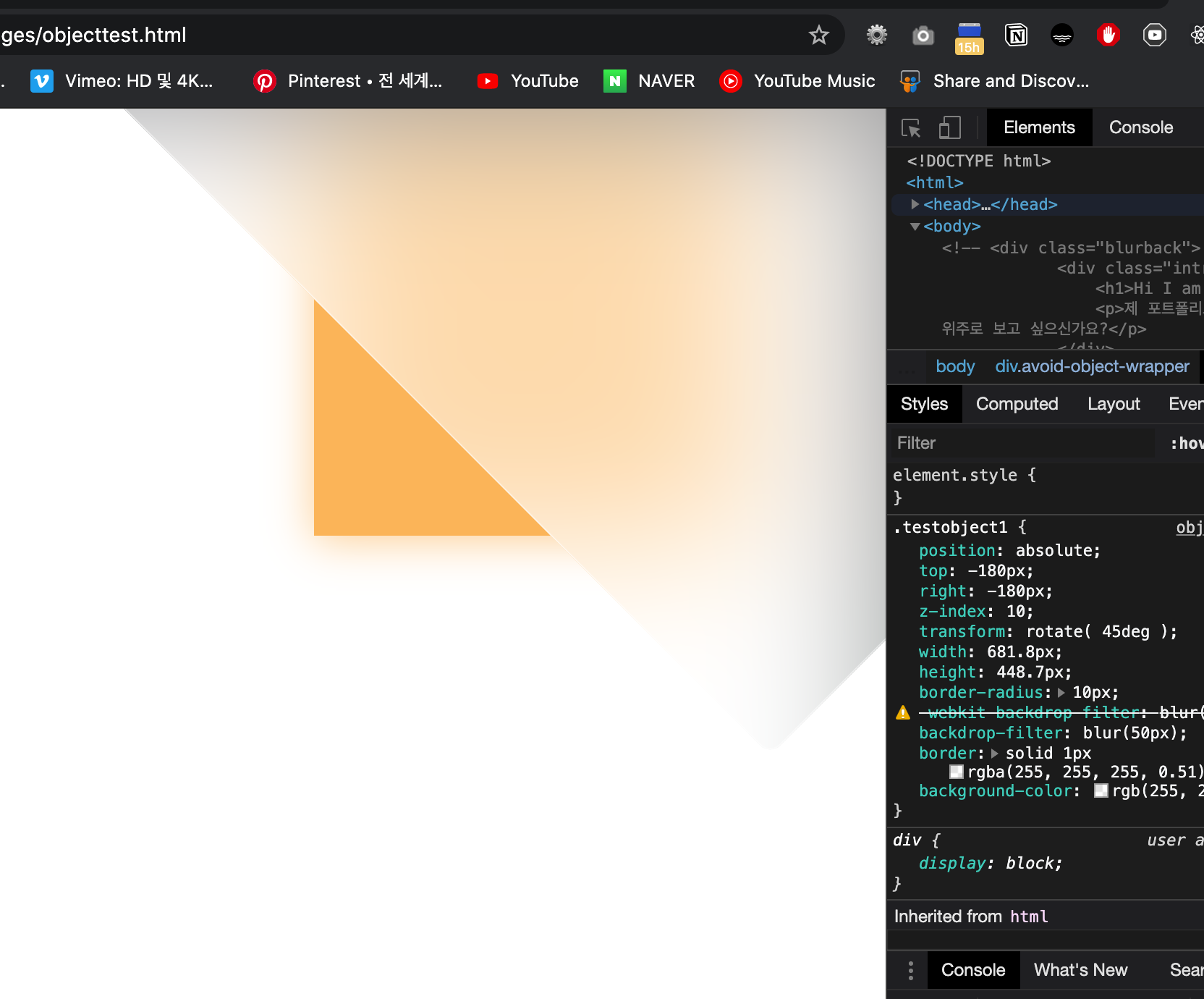
하지만 이걸 웹에다가 적용을 해보니

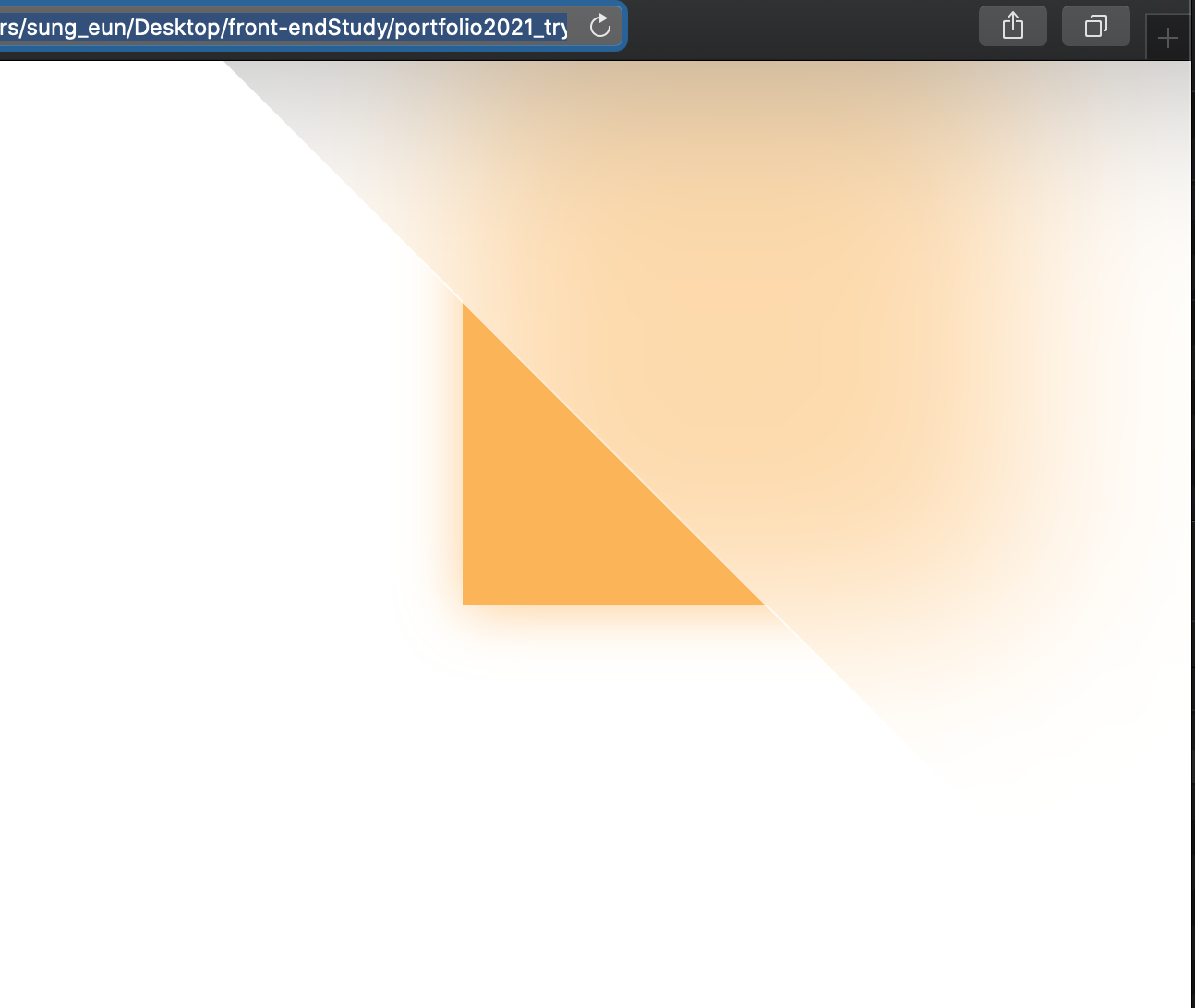
블러를 먹인 오브젝트는 화면 가장자리가 어두워진다.
이렇게되면 어두침침한 오브젝트 때문에 깔끔한 글래스모피즘 디자인이 나오지 않는다.
브라우저 문제인가 해서 사파리를 테스트 해봤는데 동일하다...

...
시안을 수정해야겠다. ㅜㅠ
혹시 보는 사람이 내가 무슨 실수를 한지 알기 쉽도록 코드를 첨부한다. 이 현상을 해결할 방법을 아시는 분이 있으면 댓글을 달아주시면 정말정말로 감사하겠습니다...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SUNG EUN</title>
<link rel="stylesheet" href="../css/style.css" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap" rel="stylesheet">
<style>
.avoid-object-wrapper {
width: 100%;
top: 0;
right: 0;
position: relative;
display: flex;
flex-wrap: wrap;
box-sizing: border-box;
z-index: 100;
}
.testobject1 {
position: absolute;
top: -180px;
right: -180px;
z-index: 10;
transform: rotate( 45deg );
width: 681.8px;
height: 448.7px;
border-radius: 10px;
-webkit-backdrop-filter: blur(50px);
backdrop-filter: blur(50px);
border: solid 1px rgba(255, 255, 255, 0.51);
background-color: rgb(255, 255, 255, 0.5);
}
.testobject2 {
position: absolute;
top: 100;
right: 100px;
z-index: 9;
width: 294.7px;
height: 294.7px;
box-shadow: 0 3px 30px 0 rgba(255, 188, 98, 0.61);
background-color: rgb(255, 194, 111);
}
</style>
</head>
<body>
<div class="avoid-object-wrapper">
<div class="testobject1"></div>
<div class="testobject2"></div>
</div>
</body>
</html>
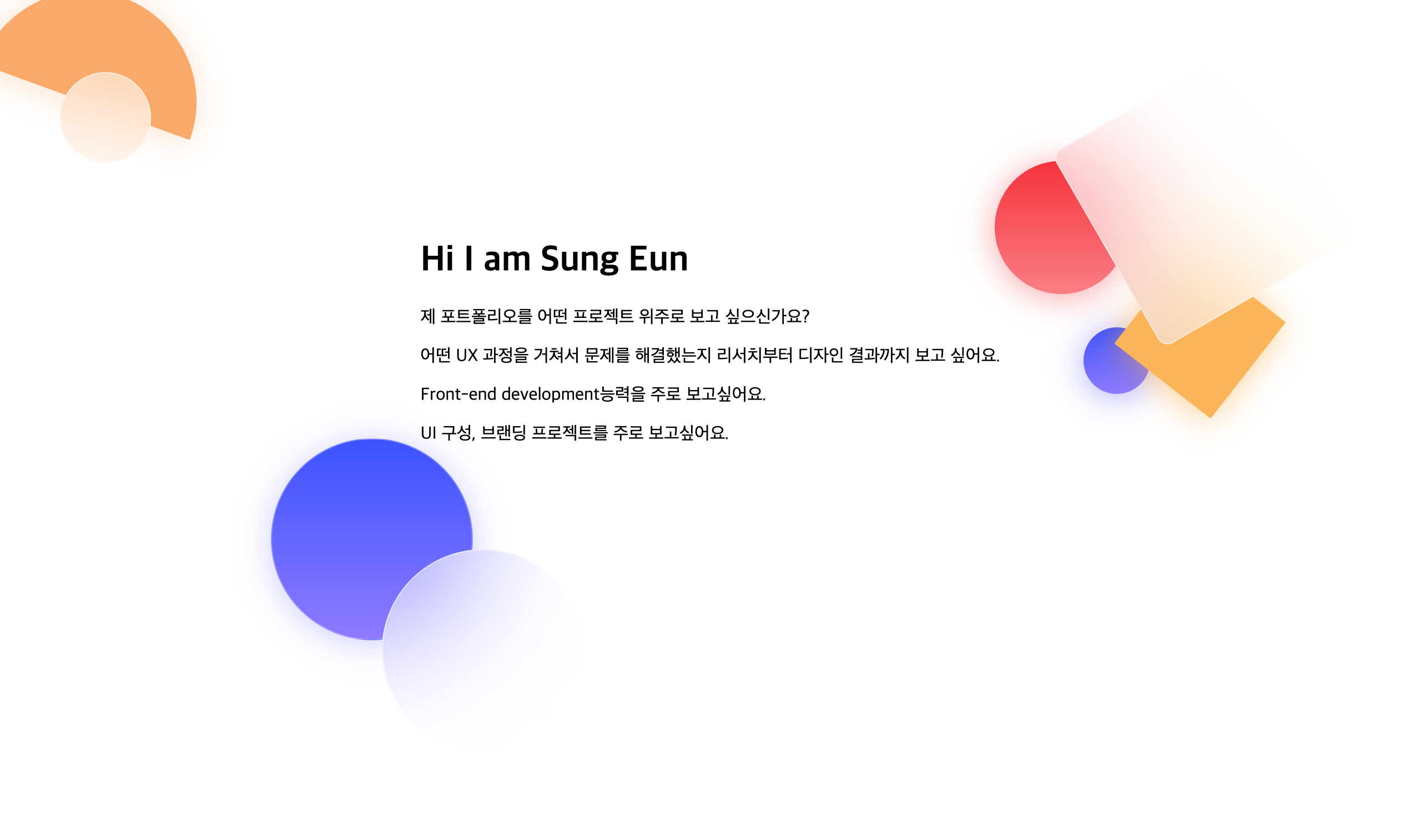
글래스모피즘을 웹에 구현시키는건 생각보다 제약이 많은 것 같다.
디자인을 밑에와 같이 수정하고 스테틱 페이지를 구성했다. 아직 서체는 반영을 안했다. 이제 이 도형들이 마우스를 피해서 돌아다니게 만들거다. 그건 다음 포스팅에...

'Programing > etc' 카테고리의 다른 글
| 깃허브 컨트리뷰션(contributions)에 초록색이 안찍힐 때 (0) | 2021.01.18 |
|---|


댓글