터미널에서
npm install -g create-react-app
npm install -g create-react-app-g는 글로벌하게라는 뜻 권한이 없어서 에러가나면
sudo npm install create-react-app
sudo npm install create-react-app잘 설치되었는지 확인하기 위해서
create-react-app -V
공식문서에서 npx를 사용하라고 되어있는데 왜 그러냐면 npm은 프로그램을 설치하는 것이고 npx는 한번 쓰고 삭제하는 것임. 실행할 때마다 최신버전이라는게 장점임.
➜ ~ cd /Users/sung_eun/Desktop/programming/ot-react-app
➜ ot-react-app git:(master) ✗ create-react-app .터미널에서 여기로 들어간다 (파일을 드래그 드롭하면 경로를 손쉽게 지정할 수 있음.
그리고 create-react-app입력 → 여기에다가 설치 "."은 여기라는 뜻
애러가 났음
➜ open_tutorial_react_app git:(master) ✗ create-react-app . Creating a new React app in /Users/sung_eun/Desktop/programming/open_tutorial_react_app. Installing packages. This might take a couple of minutes. Installing react, react-dom, and react-scripts with cra-template... yarn add v1.22.4 [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... error postcss@8.1.9: The engine "node" is incompatible with this module. Expected version "^10 || ^12 || >=14". Got "13.13.0" error Found incompatible module. info Visit <https://yarnpkg.com/en/docs/cli/add> for documentation about this command. Aborting installation. yarnpkg add --exact react react-dom react-scripts cra-template --cwd /Users/sung_eun/Desktop/programming/open_tutorial_react_app has failed. Deleting generated file... package.json Deleting generated file... yarn.lock Deleting open_tutorial_react_app/[NodeJs/React/Error] The engine "node" is incompatible with this module. Expected version
[NodeJs/React/Error] The engine "node" is incompatible with this module. Expected version
React 프로젝트를 create-react-app 로 생성하려고 했을때 다음과 같은 오류가 발생했습니다. error @typescript-eslint/eslint-plugin@2.10.0: The engine "node" is incompatible with this module. Expected v..
question0.tistory.com
이렇게 해결이 가능할 수 있다고 함. 버전문제였음
[Node.js] 최신버전으로 업데이트 하기
Node 업데이트 $ sudo npm cache clean -f # 강제캐시삭제 $ sudo npm install -g n # n 모듈 설치 $ sudo n stable # or sudo n 12.14.0 (버전명) $ node -v # 버전 확인 Node 업데이트 오류 bash: /usr/bin/node..
question0.tistory.com

위에서 보다싶이 잘 된다.

이렇게 하면 밑에서 터미널을 볼 수 있음
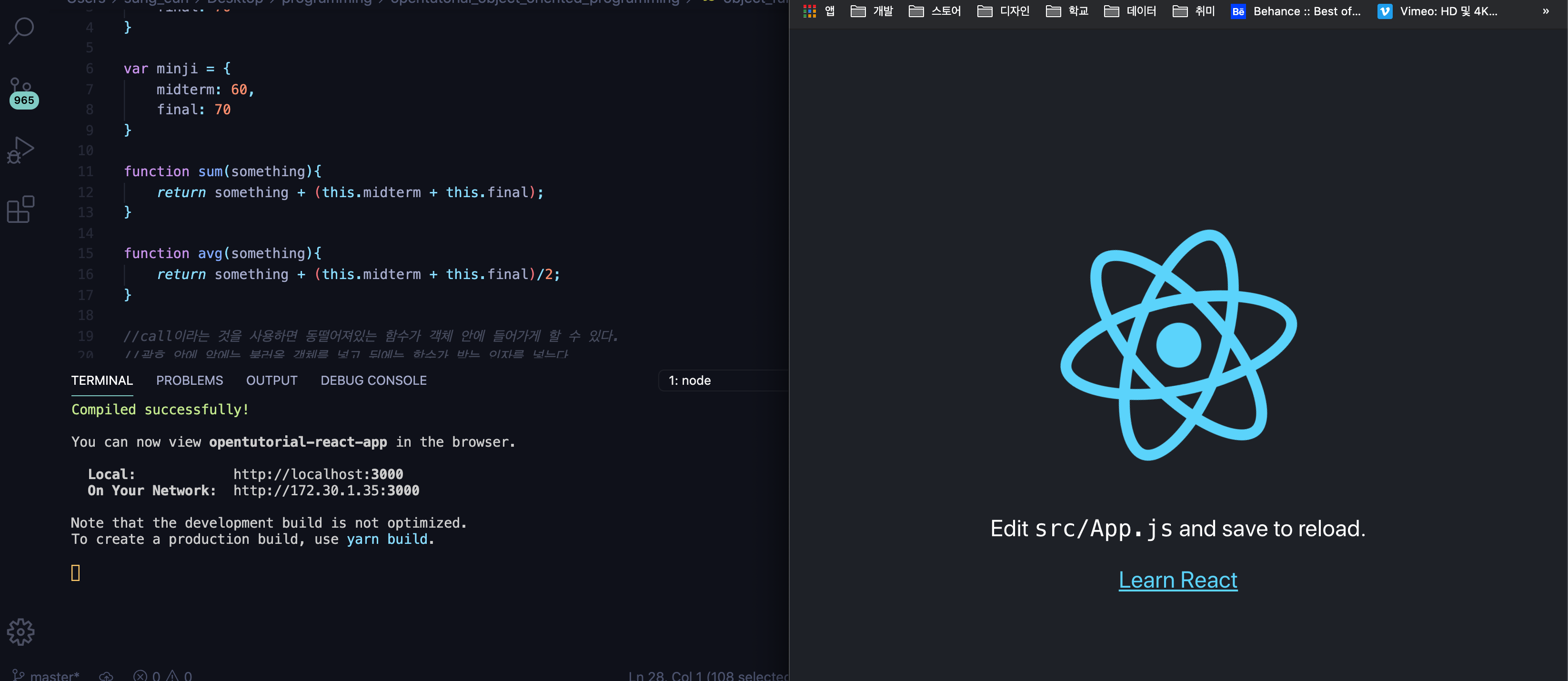
➜ opentutorial-react-app git:(master) ✗ npm run start이걸 하면 새로운 브라우저가 열리면서 뭔가가 나옴

Local: <http://localhost:3000> On Your Network: <http://172.30.1.35:3000>이렇게 나오는 것은 개발되는 앱을 확인할 수 있는 주소임
터미널을 끄고 싶다면
^C //(컨트롤 알파벳 c)
^C //(컨트롤 알파벳 c)

위에서 보이는 리엑트 아이콘이 돌아가는 페이지는 index페이지를 보여준 결과다.
create react app은 리엑트로 만든 컴포넌트가 이 root라는 아이디를 가진 것 안에 들어가도록 약속했음.
그럼 이 안에 들어가는 애들은 어디를 수정해서 만들었을까?
src안의 디렉토리를 읽은 결과이다.
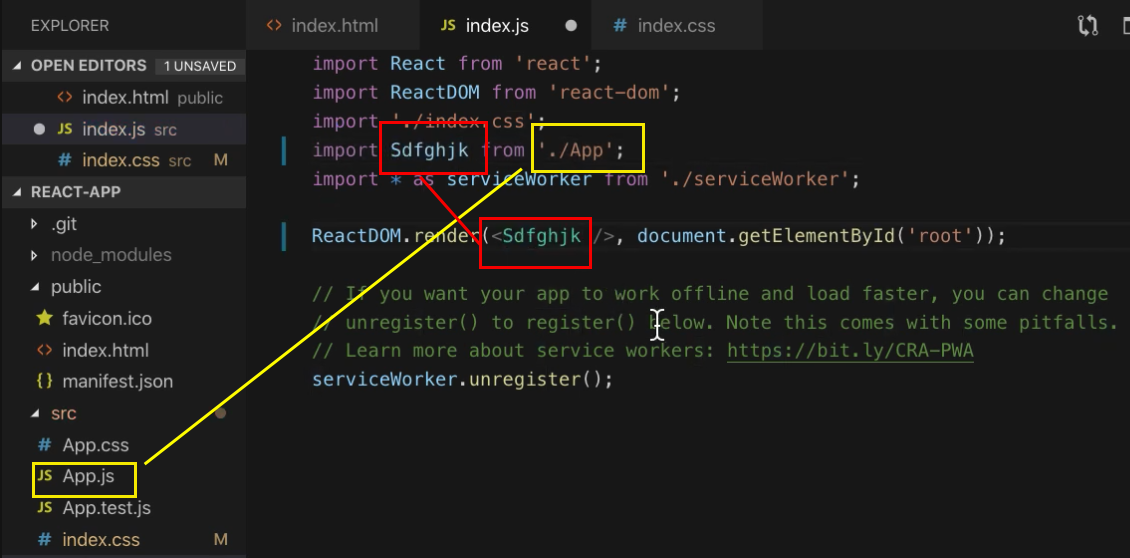
진입 파일은 index.js파일임
document.getElementById('root')위의 이것은 자바스크립트의 root라는 아이디를 가지고오는 문법임
이것을 기반으로 해서 index.hmtl파일에서 root가 이 root가 되는 것임.
<App />위 사진의 이것이 리엑트를 통해 만든 컴포넌트 들임. 이것의 구현은
밑의 사진의 목록에서 보이는 app.js에서 함.

아 그리고 이 수업에서는 class를 통한 상속을 배울거라서
app이라는 객체를 이렇게 수정하였음.
class App extends Component {
render(){
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
};
}
그래서 이 함수 안의 내용을 바꾸면 화면에 그대로 출력된다
주의! → 리엑트는 가장 밖에는 테그가 있어야 한다 (여기서는 div className=app)


댓글