안녕하세요. 인지심리에 관한 내용의 글을 올립니다.
디자인을 할 때 디자이너들은 주로 미적 감각에 의지해서 요소를 배치하는 것에 익숙하지만, 여기에 조금의 논리가 있다면 디자인을 좀 더 다른 사람에게 쉽고 세련되게 설득시킬 수 있을 것이라 생각합니다.
여기에 나오는 디자인 원칙들은 우리가 무의식적으로 사용하고 있던 것들일 수도 있지만, 인지심리 원칙들로 그 이유를 명확하게 알 수 있게 되어서 흥미롭네요.
이 글은 Thanasis Rigopoulos가 쓴 글을 전문 번역한 글입니다. 틀린 부분이 있으면 말 해주세요 :)
원문 : https://uxplanet.org/the-psychology-principles-every-ui-ux-designer-needs-to-know-24116fd65778
The Psychology Principles Every UI/UX Designer Needs to Know
Psychology plays a big part in a user’s experience with an application. By understanding how our designs are perceived, we can make…
uxplanet.org

심리학은 어플리케이션을 사용하는 사용자의 경험에 큰 영향을 미칩니다 합니다. 디자인이 어떻게 사람들에게 인식되는지 이해하면, 우리는 우리가 만든 디자인이 사용자의 목표를 달성하는 데 더 효과적일 수 있도록 만들 수 있습니다.
사람들이 시각 정보를 인식하는 방법에 대해 이해하는 데 도움이 되도록, 중요한 디자인 원칙을 소개합니다. 또한 이러한 원칙의 일반적인 예를 보여드리겠습니다. 먼저 Von Restorff 효과부터 살펴볼까요?
Von Restorff effect
Von Restorff 효과 (고립 효과 라고도 알려져있음) 는 비슷한 것들이 여러개 있는 곳에서, 그것들과 다른 것이 하나 있다면, 그 다른 하나가 기억에 강하게 남는 다는 것입니다.
생각나는 것이 없다고요?
이것이 모든 CTA(Call-to-actions)가 사이트 또는 애플리케이션의 다른 작업 버튼과 다르게 특별해 보이는 이유입니다!
번역자 첨언 : CTA(Call-to-actions)는 해당 서비스의 목표를 달성하기 위해 유도하는 버튼이나 배너를 가리켜요. '행동유도' 버튼이나 '목표 달성' 버튼이라고 말하기도 합니다. 사이트에서 유저의 행동을 유도하기 위해서 눈에 띄게 만드는 것이 대부분이예요.
'구매하기' 버튼은 대표적인 CTA(Call-to-actions) 중 하나죠! 여러분은 많은 서비스에서 '구매하기' 버튼을 눈에 띄게 만들어 놨음을 확인하실 수 있을 거예요.
Von Restorff (고립효과)은 청일점, 홍일점이라고 보시면 됩니다. 비슷한 것들이 많으면 다른 하나가 유독 눈에 띈다는 말이예요.

우리는 사용자가 간단한 작업 버튼과 CTA를 구별하여 CTA가 무엇을 하는지 명확히 이해하기를 원합니다. 그리고 사용자가 애플리케이션이나 사이트를 사용하는 동안 CTA 기억할 수 있기를 바랍니다.
"비슷한 것들이 여러개 있는 곳에서, 그것들과 다른 것이 하나 있다면, 그 다른 하나가 기억에 강하게 남는 다는 것입니다."
Serial position effect (직렬 위치 효과)
직렬 위치 효과는 사용자가 리스트의 처음 항목과 마지막 항목을 가장 잘 기억하려는 성향입니다.

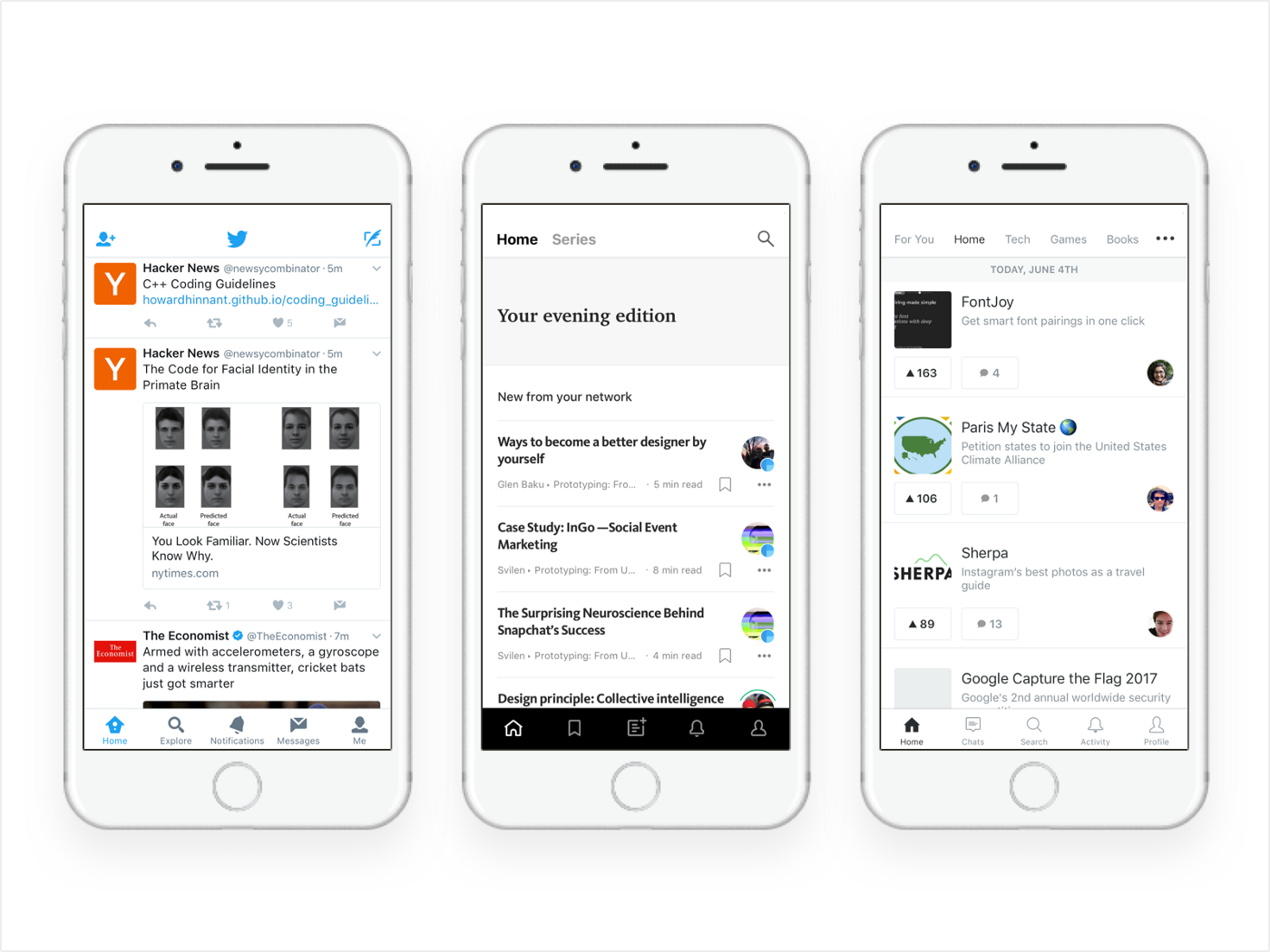
이것이 최근 대부분의 응용 프로그램이 햄버거 메뉴를 버리고 하단 또는 상단 메뉴바를 사용하는 이유이며 또한 가장 중요한 사용자 동작을 주로 오른쪽이나 왼쪽으로 배치하는 이유입니다. 위 사진에서 볼 수 있듯이 인기있는 iOS앱들이 좋은 예가 될 수 있습니다. 모두 "홈"과 "프로필" 항목을 왼쪽과 오른쪽으로 배치하고 직렬 위치 효과를 염두에 두고 있습니다.
Cognitive load(인지 부하)
인지부하는 사람의 작업기억에 이용되고 있는 인지적 요구량을 말합니다. 간단히 말해서, 그것은 특정한 일을 하기 위해서 여러분이 들여야 하는 정신적 노력의 양입니다.
"인식부하은 특정한 임무를 완수하기 위해 여러분이 해야하는 정신적 노력의 양입니다."
인지 부하 이론은 세 가지 유형으로 구분할 수 있습니다
- 내재적 인지부하 (Intrinsic cognitive load)
- 외재적 인지부하 (Extraneous cognitive load)
- 본유적 인지부하 (Germane cognitive load)
역자 첨언 : 저는 위키피디아의 '인지부하'이론을 참고하여 이 글을 해석하였습니다. 설명이 부족하면 위키피디아의 인지부하 글을 읽어보시는 것도 추천드려요.
인지 부하 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 인지 부하(cognitive load)는 학습이나 과제 해결 과정에서의 인지적 요구량을 말한다. 어떤 정보가 학습되기 위해서는 작동기억 안에서 정보가 처리되어야 하는데
ko.wikipedia.org
UX디자인에 가장 많이 사용되는 intrinsic과 Germane을 소개하겠습니다.
Intrinsic Cognitive Load (내재적인지 부하)
내재적 인지 부하는 특정한 주제를 학습하는 것에 관련된 어려움입니다. 아주 세심한 안내문구가 좋은 사용자 환경을 만드는 것에 큰 역할을 하는 주된 이유입니다.
예를 들어, 대부분의 어플리케이션은 유저가 정보를 아직 입력하지 않았다면, 유저에게 정보를 입력하라고 요청합니다. 이 때, 사용자가 쉽게 지시를 따르게 하려면, 안내 문구가 짧고, 쉬우며, 적절한 문구가 함께 있어야 합니다.

Germane Cognitive Load (본유적 인지 부하)
본유적 인지 부하는 정보 처리와 스키마 구축에 사용되는 인지부하입니다. 스키마는 정보의 범주와 그들 사이의 관계를 조직하는 사고의 패턴을 말합니다.
설계 패턴을 사용하는 이유 중 하나는 기본적으로 학습되어 있기 때문입니다. — 따라서 사용자가 이미 알고 있는 것과 패턴으로 구분할 수 있다면 새로운 것을 인식하고 배우는 것이 더 쉽습니다.
"사용자가 이해한 것과 패턴으로 구별할 수 있다면 새로운 것을 배우는 것이 더 쉽습니다."
Hick’s Law(힉스 법칙)
힉스 법칙은 게슈탈트 법칙과 함께 가장 대중적인 인지심리 원리입니다. 이해하고 사용하는 것도 매우 간단합니다. 힉스 법칙에 따르면, 사람들이 여러 선택지를 두고 고민할 떄, 선택지의 수가 많을 수록 고민하는 시간이 길어진다고 합니다.
사용자 환경 디자인에 적용되는 힉스 법칙의 좋은 예는 다음과 같습니다.

Law of Proximity (근접성의 법칙)
근접성의 법칙은 인지 심리의 게슈탈트 법칙의 일부이며, 근접의 법칙에 따르면, 가까이 있는 물체는 하나로 묶이는 경향이 있습니다. 간단히 말해서, 우리의 뇌는 멀리 떨어져 있는 물체보다 서로 가까운 물체를 쉽게 연관 시킵니다. 이런 군집화는 인간이 사물들을 조직하고 함께 묶는 자연스러운 경향을 가지고 있기 때문에 일어납니다.

"근접의 법칙에 따르면, 가까이 있는 물체는 하나로 묶이는 경향이 있습니다"
위 사진에는 72개의 원이 있습니다. 우리는 그 원들 사이의 거리를 기준으로 원들을 그룹으로 인식합니다. 또한 그룹을 지어서, 우리는 이미지의 왼쪽에 36개의 원이 있고, 이미지 오른쪽에 12개의 원이 3개 있다고 생각합니다.
UI를 설계할 때 UI적 요소를 그룹화해야 하기 떄문에, 근접성의 법칙이 중요하다고 생각합니다. 그리고 사람들은 자연스럽게 근처에 위치한 요소가 서로 연관되어 있다고 생각하기 때문에 UI적 요소를 배치하는 것에 신중해야 합니다.
'Design > 디자인 글' 카테고리의 다른 글
| 디자인을 보는 눈을 키우는 방법 (0) | 2020.05.22 |
|---|---|
| 초보 디자이너라면? 알면 도움되는 내용 (0) | 2020.05.21 |
| USA TODAY 브랜드 리뉴얼 성공 사례 - 브랜딩 이야기 (0) | 2020.05.19 |
| 10대를 위한 UX디자인 - 번역 및 요약 (0) | 2020.05.19 |
| 저작권 걱정 없이 이미지 사용하기! 무료 이미지 사이트 (0) | 2020.05.18 |





댓글