이 글은 nngroup의 Alita Joyce 과 Jakob Nielsen이 쓴 Teenager’s UX: Designing for Teens을 번역한 글입니다.
글을 가져온 동기
디자인 리서치를 하는 수업에서 10대들을 타깃으로 하여 사용자 질적 조사를 할 때 생각한 것 보다 10대들이 많이 달라서 깜짝 놀랐던 기억이 있습니다. 분명 저도 10대를 거쳐왔는데 제가 생각하는 10대와 현실의 10대는 차이가 있었습니다. 고정관념이 확실하게 있다고 느꼈던 리서치 였어요. 그 이후로 10대들의 타깃으로 한 서비스를 만들 때 어떤 요소를 고려를 해야 하는지 궁금해졌고 그 궁금증을 해소하기 위해 이 아티클을 가져왔습니다.
Teenager 를 위한 UX디자인 - 내용 요약
십대들에 대한 다음 같은 생각 잘 못임.
- 다양한 기기 잘 쓸 것
- 화려한 그래픽, 멀티미디어, 즐거움만 원함.
- 기술에 능통
- 항상 소셜 기능 원함
<웹사이트에 들어오는 목적이 있음>
<어릴수록 모바일 익숙하지만, 쉬워야>
어린 친구들일 수록 모바일기기에 쓰는 시간 많음. 하지만, 독해력 부족, 정보를 찾는 방법이 정교하지 않음, 엄청나게 낮은 수준의 인내심 이런 문제 때문에, 웹사이트에 읽을거리가 많지 않고, 정보 탐색이 쉬워야
<직관적인 컨텐츠와 쉬운 레이아웃>
문장을 짧게, 쉬운 표현, 일러스트 써야. 어리더라도 작은 글자는 no.
<흥미로운 컨텐츠를 과한 디자인 없이 상호작용을 통해 제시>
무의미하게 화려(x). 퀴즈, 공유 같은 인터렉션(o).
<속도가 빨라야>
십대들은 인내심 x
<십대를 어린애 취급하지마세요>
"kid"라는 단어는 십대들에게 혐오감을 줌. 십대들은 그들의 현재 나이 자랑스러워함, 지나치게 유치한 내용을 원하지 x.
<스스로 공유할 대상과 방식을 선택할 수 있게>
십대들은 자신이 무엇을 공유하고 어떤 방식으로 그것을 공유할지 선택 원함. 강제 x. 주로 스냅쳇으로 공유하므로 링크로 공유하는 기능을 추가해야.
<모바일을 위한 디자인을 하세요>
모든 십대들은 모바일기기 있지만 컴퓨터 없기도. 데스크탑에 적합한 복잡한 인터렉션 x. 금방 디자인을 탓하면서 나가버릴 것.
원문 번역
십대들은 본인의 인터넷 서비스 사용 능력에 자신있어합니다. 하지만 십대들은 어른보다 인터넷 서비스 사용 능력이 떨어집니다. 문장을 이해하는 능력이 떨어지고, 인내심이 없으며, 발달되지 않은 인지 능력 때문에 십대들은 서비스를 효율적으로 사용하지 못하고, 더 간단하고 쉬운 웹사이트를 필요로 합니다.
십대들은 이상합니다. 십대들의 삶에 기술이 너무 깊숙하게 녹아있어서 십대들에게 유용하고 사용하기 좋은 웹과 앱을 만드는 것은 이전보다 훨씬 어려워졌습니다. 클릭 한번이면 모든게 해결이 되고, 문자 메세지 알림이 당연한 이들에게, 웹사이트와 앱을 만드는 사람들은 십대들이 무엇을 원하고 십대들을 어떻게 사이트 안에 오래 머물게 하는지 명확하게 이해해야합니다.
기술과 인터넷과 함께 성장하는 이 새로운 세대를 이해하기 위해 우리는 십대 참가자를 데리고 질적 사용적합성 테스트를 했습니다. 이 연구는 인터넷 서비스가 십대 그룹의 능력과 선호도에 어떻게 반응해야 하는지 가이드를 만들기 위함입니다.
우리의 연구는 아래와 같은 많은 고정관념들에 반대되는 결과를 보여줍니다.
- 10대들이 모바일 사용에 익숙하면 자연스럽게 다른 기기도 잘 사용할 수 있을 것이다.
- 10대들은 화려한 그래픽과 멀티미디어 속에서 즐거움만을 얻길 원한다.
- 10대들은 기술에 능통하다.
- 10대들은 자신들이 모든 서비스가 소셜 기능을 포함하길 원한다.
십대들은 모든 인터넷 서비스를 자유 자재로 사용할 수 있는 마법사가 아닙니다. 그리고 그들은 현란하고 깜빡이는 그래픽으로 가득 찬 인터넷 서비스를 좋아하지 않습니다. 그런 고정관념이 당신의 디자인을 좌우하게 하면 끔찍한 결과를 초래할 수 있습니다.
십대들은 인터넷 서비스를 매우 다양한 환경에서 다양한 기기를 통해 접속합니다. 이번 연구에서 우리는 컴퓨터, 타블렛, 모바일 기기에서 사용하는 웹과 앱 서비스의 사용성에 초점을 맞췄습니다. 비록 십대들은 엄청나게 많은 시간을 소셜 미디어 속에서 서로 채팅을 하며 보내지만, 우리는 거기에 초점을 맞춰서 연구를 진행하지 않았습니다. 왜냐하면 우리는 모든 웹사이트와 앱사이트를 위한 가이드를 만들기 위해 이 연구를 진행한거지 또 다른 스냅쳇을 만들기 위해 연구를 시작한게 아니기 때문입니다.
연구
우리는 이 연구를 통해 십대들의 참여를 독려하고, 서비스에 오래 머무르게 할 수 있도록 130개의 사용성 가이드라인을 만들어냈습니다. 이 연구는 여러 방법론을 사용한 관찰 연구에 기반을 둡니다. 13세에서 17세까지의 총 100명의 사용자가 3단계에 걸친 연구에 참여하였습니다. 이 보고서의 초판 연구에 참여한 10대들은 38명, 두번째 연구에서는 46명, 그리고 가장 최근 연구에는 16명의 10대가 질적 리서치에 참여 했습니다. 우리는 세가지 방법에 걸쳐 결과를 삼각 측량했습니다.
- 사용성 테스트 우리는 연구 참가자를 1:1로 만나서 사용할 인터넷 서비스를 주고 사용하는 경향을 관찰했습니다. 그리고 10대들이 까다로운 과제를 마주할 때마다 그들의 생각을 말로 표현해달라고 부탁했습니다. 최대한 시나리오를 진짜처럼 만들기 위해서, 우리는 연구에서 10대들이 실제로 관심사를 반영하고 실제 상황을 시뮬레이션 했습니다.
- 필드 스터디 우리는 학교와 집에서 십대들을 관찰했습니다. 우리가 방문하는 동안, 우리는 연구 대상자들에게 수행할 과제를 내주지 않았습니다. 그냥 단순히 그들이 평소에 학교나 집에서 웹사이트를 사용하는 방식을 관찰했습니다.
- 개별 인터뷰와 포커스 그룹 인터뷰 연구대상자들의 경험에서 인사이트를 더 얻기 위해, 우리는 참가자들에게 그들이 웹사이트를 사용할때 정확히 언제, 어떻게 사용하는지 이야기와 예시들을 자세하게 알려달라고 요청했습니다. 그리고 어떤 사이트를 그들이 흥미로워하고 편하다고 생각하는지도 물어봤습니다. 우리는 또한 십대들에게 인터넷 사이트가 좋아보이려면 어떻게 만들어야 하는지 조언을 해 달라고 부탁했습니다. 인터뷰는 사용성 테스트 전후에 이루어졌으며 포커스 그룹의 인터뷰 또한 그러했습니다.
우리는 연구를 미국, 영국, 호주등에서 했으며 발달된 도시와 소외된 도시를 모두 포함했습니다. 우리는 남학생과 여학생을 거의 동일한 비율로 테스트 했으며, 아래의 항목처럼 다양한 장르의 210개의 웹사이트와 30개의 앱을 테스트 했습니다.
- 학교 서비스 (노팅엄 대학교, 웨스트 센트럴 벅스 고등학교, BBC 비트사이즈, 퀴즐렛)
- 여행/ 예술과 엔터테인먼트 분야 ( Visit London : 비짓 런던, TripAdvisor : 트립 어드바이저, ExploreChicago.com : 익스플로러 시카고닷컴)
- 건강 (호주 마약 재단, 10대 건강 재단, 국립 마약 남용 연구소)
- 정보성 / 레퍼런스 용도 (Nature, Food Network, Scientific American)
- 뉴스 (Buzzfeed, CNN, Weather.com, Daily Mail, The New York Times)
- 엔터테인먼트와 게임 (Stack AR, YouTube, Playlist.com, Geometry Wars)
- 이 커머스 (Adidas, H&M, ASOS, Jabra)
- 기업 사이트 (McCormick, Unilever, Pepsi-Cola, Procter & Gamble, Samsung, Morton Salt)
- 정부 사이트 (Gov.UK, Australian Government main portal, Pennsylvania’s Department of Motor Vehicles, the U.S. White House, NASA)
- 비영리기업 (Rotary International, Charity: Water, World Food Programme, National Wildlife Federation)
이 예시가 보여주다시피, 우리는 10대에게 특화된 사이트와 모든 연령을 타깃으로 하는 사이트를 모두 테스트를 했습니다.
웹사이트를 이용하려는 10대들의 동기
십대들은 엔터테인먼트를 포함해, 다양한 활동을 하기 위해 웹 사이트에 접속합니다. 일반적으로, 비록 웹사이트를 이용하는 목적이 그들을 십분밖에 웹사이트에 머무르게 하지 못할지라도, 이들은 특정한 목표가 있습니다.
비록 십대들의 특정한 목적이 어른들과 다를지라도, 십대들을 어른들과 다음과 같은 중요한 면에서 어른들과 비슷합니다 : 십대들과 어른들은 모두 그들이 사용하는 웹사이트가 사용하기 쉬우며 그들이 웹사이트에 들어온 목적을 완료할 수 있게 도와줄 것이라고 생각합니다. 어른들처럼, 십대들은 목적 지향적이며, 목적없이 웹사이트를 돌아다니지 않습니다. 그러므로 사용성은 다른 사용자 그룹만큼 십대들에게 중요합니다.
우리 연구에서 십대들은 웹과 다양한 앱을 다음과 같은 목적을 위해 사용한다고 하였습니다:
- 학교 과제
- 취미나 다른 특별한 관심사 (새로운 기술을 배우거나 재미있는 활동을 찾는 것을 포함)
- 엔터테인먼트 (음악과 비디오, 게임을 포함)
- 뉴스 (스포츠, 현재 이슈, 그리고 엔터테인먼트 포함)
- 새로운 주제에 대한 학습
- 친구들과 대화
- 쇼핑
비록 십대들은 소비를 하지 않더라도, 그들은 언젠가 신용카드가 있는 어른이 되면 사고싶은 상품들을 보고, 위시 리스트를 만들기 위해 이커머스 웹사이트에 방문합니다.
시간이 흐르면서 바뀐 점
좋은 점 : 십대들은 더더욱 웹사이트를 잘 이용하고 그들이 원하는 것을 찾는 것에 점점 더 성공적이어집니다. 3번째 연구에서 가장 나이가 많은 참가자는 2001년에 태어났고 가장 어린 사람은 2005년에 태어났습니다. 그러므로 이 연구에 참가한 모든 십대들은 성장하는 내내 컴퓨터를 사용할 수 있었습니다. 지난 15년간 이 보고서를 위해 진행된 세가지 연구를 진행하는 동안, 십대들이 컴퓨터와 모바일 기기를 이용한 시간은 지속적으로 늘어났습니다. 십대들이 얼마나 효율적으로 기술을 이용하는지는 그들이 기술을 사용한 시간과 상관관계가 있습니다.
십대들이 웹사이트를 더 잘 이용하는 것일까요? 아니면 웹사이트가 발전한 것일까요? 아마도 둘 다로 보입니다. 우리는 2004년에 실행한 첫번째 연구에서 보았던것 처럼, 십대들 사이에서 나타나는 나쁜 인터넷 사용 습관들을 관찰했습니다. 그러므로, 십대들이 웹사이트를 이용하는 시간이 늘어난 것은 명백하게 웹사이트의 사용성과 디자인이 좋아졌기 때문이라고 볼 수 있습니다. 비록 십대들은 웹 사용을 많이 하지만, 현재의 십대들은 특히 더 웹에 접근을 많이 하고 그 안에서 시간을 많이 사용합니다. 이 세대들은 처음부터 기술을 이용하면서 성장해왔고 첫번째 연구에 참가한 십대들(1988년생~1992년생) 보다 현재의 십대들이 더 효율적으로 기술을 사용합니다.
나쁜 점 : 십대들을 사람들이 보통 생각하는 것 처럼 인터넷에 능통하지 않습니다. 비록 십대들은 온라인 서비스 사용에 자신있어할 수 있지만, 그들은 실수를 하고 빨리 포기합니다. 십대들은 빠르게 움직이는 성향이 있기 때문에 어른보다 주의력이 덜 신중하고 성급한 판단을 합니다. 이런 경향은 웹사이트를 이용하는 목표를 완료하기 어렵게 합니다.
십대들은 3가지 이유에서 어른들보다 웹사이트 이용력이 떨어집니다:
- 독해력 부족
- 정보를 찾는 방법이 정교하지 않음
- 엄청나게 낮은 수준의 인내심
당신의 사이트에서 십대들의 서비스 사용성을 높이려면 여러분은 3개의 요소를 모두 고려해야합니다. 또한 15년간 우리가 청소년들과 진행한 모든 연구에서 십대들이 이런 현상을 보인다고 보아왔기 때문에, 비록 유행처럼 앞으로 다가오는 십대의 습관들이 조금씩 바뀔지라도 이런 십대의 주요한 특성들은 계속 유지될 가능성이 있습니다.
다양한 웹사이트의 종류 중에서, 십대들은 디자인 표준을 지키고 읽을 거리가 많이 있지 않은 이커머스 웹사이트에서 가장 높은 성공률을 보였습니다. 십대들은 밀집된 컨텐츠와 열악한 탐색 체계를 가진 대규모 사이트를 가장 어려워했습니다. 이것은 정부 사이트와, 비영리기업 사이트, 그리고 학교 사이트가 사용 편의성이 떨어지는 가장 큰 원인입니다.
비록 사용성이 개선되더라도, 우리는 우리는 사용자가 작년과 같은 문제로 사이트를 사용하기 어려워 한다는 것을 관찰하였으며 또한 새로운 기능과 디자인적 접근이 새로운 문제를 만들기도 했습니다. 그러므로, 전통적이고 새로운 가이드라인은 모두 기술과 사람들이 지속적으로 발전하는 것으로 여겨야 합니다. 우리의 새로운 연구는 61개의 첫번째 연구로 나온 가이드라인과 111개의 두번째 연구로 나온 가이드라인을 포함해 총 130개의 가이드라인을 제시합니다.
이 가이드라인은 대부분 모든 사람들을 위해 사용할 수도 있습니다. 하지만 십대에게는 이 가이드라인이 더 중요합니다. 사용성 문제는 더 큰 장애물을 만들 수 있기 때문입니다.
컨텐츠와 레이아웃의 중요성
인내심이 없는 사람을 위해 글을 쓰세요. 텍스트로 가득 찬 어수선한 스크린은 청소년 유저가 가장 꺼리는 것입니다. 10대들은 빠르게 지루해하며, 주의력을 잃고 좌절감을 느낍니다.
십대들은 웹사이트에서 많은 것을 읽는 것을 싫어합니다. 그들은 학교에서 읽는 것만으로 충분합니다. 이에 더해, 특히 더 어린 청소년들에게 그들의 읽기 능력은 그렇게 좋지 않습니다. 쉽게 훑어볼 수 있고 시각적으로 일러스트가 있는 컨셉의 웹사이트는 텍스트가 많은 사이트보다 훨씬 선호됩니다.
웹에 적절한 문구를 쓰는 것과 적절한 형식을 적용하는 것은 십대와의 의사소통에 매우 중요합니다. 빈 공간이 넉넉한 작고 의미있는 단락으로 콘텐츠를 구성하세요. 작은 단락으로 구성된 정보는 학생들이 정보를 어디까지 읽었는지 유지하고, 문자 메시지와 전화 통화 같이 읽기를 불가피하게 중단한 이후 중단한 부분이 어디까지인지 기억하도록 도와줍니다.
우리 연구에서 십대들은 종종 웹사이트의 콘텐츠에 압도당했습니다. 본인의 집중력을 한 영역에 집중하게 하기 위해, 우리는 몇 명의 십대들이 페이지를 읽어 내려가면서 텍스트를 스크롤 해서 줄을 긋는 것을 관찰했습니다. 그들은 이렇게 말합니다.
"때때로 검은색과 흰색으로 구성된 글을 읽는것은 어려워요. 줄을 긋는 것은 더 잘읽히도록 도와줘요" (16세 남학생)
"저는 제 생각의 흐름을 잊어버려서 더 집중하기 위해 줄을 그어요" (15세 여학생)
이렇게 텍스트를 드래그 해서 줄을 그어가면서 읽습니다.

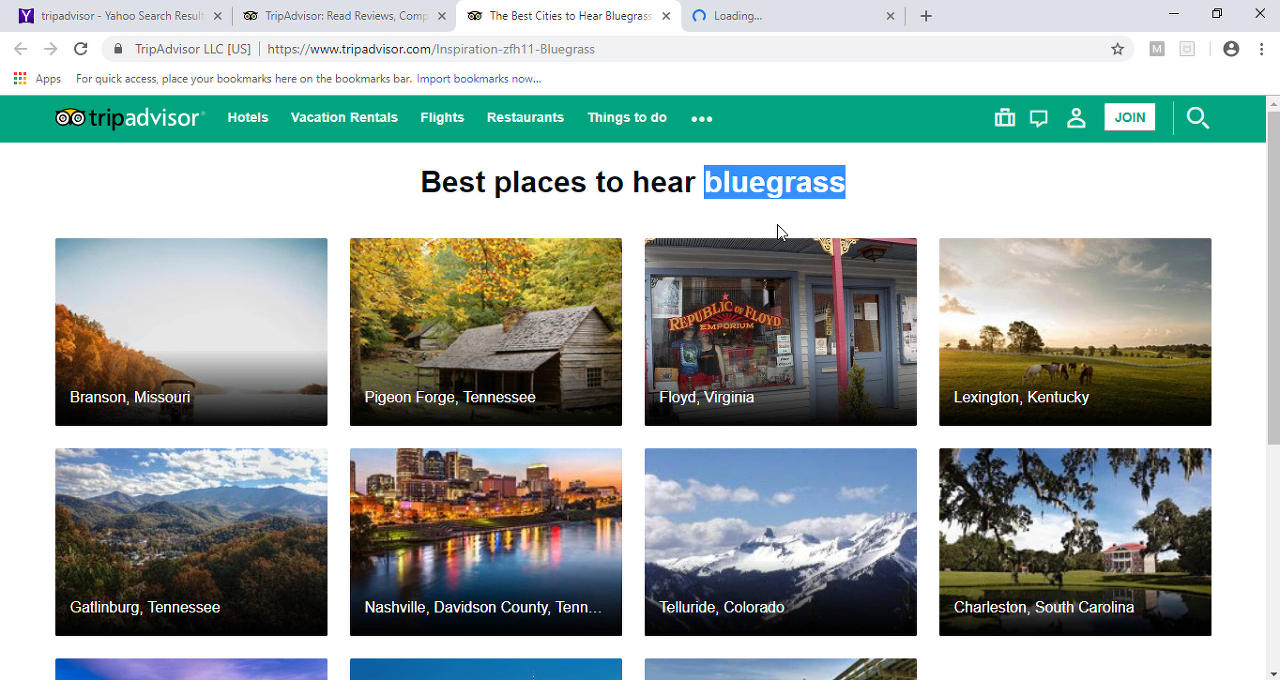
십대들은 스크린의 정보에 압도당합니다. 우리는 여러 명의 참가자들이 페이지의 텍스트를 강조하여 그들이 여기에 집중할 수 있도록 돕는 것을 관찰했습니다. 한 십대는 그것이 어떤 종류의 음악인지 궁금해하면서 블루그래스라는 용어를 강조하였습니다.
십대들은 스크린의 정보에 압도당합니다. 우리는 여러 명의 참가자들이 페이지의 텍스트를 강조하여 그들이 여기에 집중할 수 있도록 돕는 것을 관찰했습니다. 한 십대는 그것이 어떤 종류의 음악인지 궁금해하면서 블루그래스라는 용어를 강조하였습니다.
텍스트를 현명하게 선택함으로써 십대들이 배우고 집중하도록 도와주세요. 십대들이 이해하는 단어를 사용하세요. 짧은 문장과 단락으로 쓰세요. 불릿 포인트를 사용하여 과정의 핵심 사항이나 단계를 구성하세요. 일반적으로 십대들은 어른들보다 읽기 능력과 이해력이 떨어집니다. 사용자의 사이트가 광범위한 사용자를 대상으로 하는 경우 6학년 정도의 읽기 수준(또는 그 이하)으로 문장을 쓰기를 목표로 하세요. 이런 수준을 맞춰서 글을 쓰는 것은 나이가 들었든 어리든 모든 연령대의 사용자들이 여러분의 내용을 빨리 이해하는 데 도움이 될 것입니다.
이 연구에서 놀라운 발견점은 다음과 같습니다 : 십대들은 어른들만큼 작은 글꼴 크기를 싫어합니다. 우리는 노인들(그리고 시력이 떨어지기 시작한 40대 후반까지)이 작은 크기에 텍스트를 읽지 못하기 작은 텍스트를 사용하지 말라고 서비스들에게 경고해 왔습니다. 우리는 대부분의 웹 디자이너들이 젊고 완벽한 시력을 가지고 있기 때문에 작은 텍스트가 많이 사용된다고 생각합니다. 그래서 우리는 작은 텍스트가 우리 연구의 십대 사용자들로부터 종종 문제를 일으키거나 부정적인 반응을 불러일으킨다는 사실에 항상 놀랐습니다. 비록 십대들은 충분히 좋은 시력을 가지고 있는데도 불구하고, 대부분의 십대들은 작은 크기의 텍스트를 빠르게 건너뛰고 그것을 읽을 때 주의력을 잃었습니다.
"음악으로 가면 정말 작아요... 이것을 보면 잘 보이지 않아요. 눈을 가늘게 떠야 해요. 이것들은 정말 작아서 볼 수 없어요. 좀 더 커야 해요." (16세 여학생)
흥미로운 콘텐츠를 전문적이고 명확하게 제시해야합니다.
십대들은 그들이 지루하다고 생각하는 사이트에 대해 불평했습니다. 여러분의 목표가 십대들을 여러분의 사이트에 유지시키는 것이라면, 따분한 콘텐츠는 독입니다. 하지만, 모든 것이 움직이고 화려할 필요는 없습니다. 십대들은 아름다운 디자인을 선호하지만, 그들은 어수선해 보이고 무의미한 멀티미디어를 포함하고 있는 사이트를 싫어합니다.
젊은 층을 위해 디자인한다고 해서 움직이는 기능을 디자인에 과도하게 사용하는 것에 주의하세요. 멀티미디어는 그것이 얼마나 유용하느냐에 따라 십대들을 집중시킬 수도, 화나게 할 수 있습니다. 십대들에게 가장 좋은 온라인 경험은 그들에게 뭔가 새로운 것을 가르치거나 목표에 집중하게 하는 것들입니다.
무엇이 좋은 것일까요? 다음의 인터렉션 기능은 십대들이 단순히 앉아서 읽는 것이 아니라 상호작용을 하도록 하기 때문에 모두 잘 작동했습니다.
- 오프라인 퀴즈
- 피드백을 제공하거나 질문을 하는 형식
- 오프라인 투표
- 게임
- 사진이나 이야기를 공유하는 기능
- 컨텐츠를 만들거나 수정하는 기능
이러한 상호 작용적인 특징들은 작게, 혹은 크게 십대들이 인터넷 상에서 주목을 끌도록 하며, 다양한 방법으로 그들 자신을 표현할 수 있게 합니다.
사이트 유형은 사용자의 기대에 영향을 미칩니다. 예를 들어, 십대들은 전자 상거래와 브랜드 사이트가 전문적으로 보이고, 정보 사이트가 단순하고 세련되기를 기대합니다. 후자의 경우, 새롭고 복잡한 기능을 실험하는 것보다 흥미로운 콘텐츠를 명확한 방식으로 제시하는 것이 훨씬 더 매력적인것으로 밝혀졌습니다. 십대들은 불필요한 웹사이트의 수정이 없어도 참여하고, 배울 수 있었습니다.
가장 중요한건 속도입니다.
로딩 속도가 느린 웹 사이트는 웹사이트 이용을 방해합니다. 어떤 작업을 하든 사이가 빨리 로드되도록 하세요. 느린 사이트는 누구에게나 불편하지만, 특히 즉각적인 만족감을 기대하는 젊은 이용자들에게는 엄청난 불쾌감을 줍니다.
멋진 위젯을 개발하거나 4K 비디오를 포함하기 전에 한 번 더 생각해 보세요. 그것을 포함하느라 웹사이트가 느려진다면 그냥 빼버리세요. 십대들은 인내심이 없습니다. 십대들은 종종 오래된 중고 기기를 사용하고 때로는 인터넷 연결이 느린 환경에서 인터넷에 접속하기 때문에 화려한 기능과 고해상도 멀티미디어는 잘 작동하지 않을 수 있습니다.
"기다리는 게 정말 싫어요. 정말 짜증나네요... 보통 이렇게 오래 기다리지 않을 거예요. 다른 사이트로 가고, 다음 페이지로 갈거예요." (17세 남학생)
십대들을 무시하지 마세요
잘난 체하거나 아기를 대하듯 말하는 것을 피하세요. 어떤 말투는 여러분의 사이트를 좋게 만들 수도, 망칠 수도 있습니다. 십대들은 또래들이 만든 콘텐츠와 연관되어 있기 때문에 여러분의 콘텐츠를 다른 십대들의 실제 이야기, 이미지, 예시로 채워넣으세요.
저희 연구의 일부 웹사이트는 어린이와 청소년 모두를 대상으로 한 서비스를 제공하고 있었습니다. 그들중 대부분은 '어린이'라는 타이틀을 사용하고 있었습니다. 이것은 매우 심각한 실수입니다: "kid"라는 단어는 십대들에게 혐오감을 줍니다. 십대들은 그들의 현재 나이에 대해 매우 자랑스러워하며, 지나치게 유치한 내용을 원하지 않습니다. 이것은 또한 어린 사용자들에게 효과가 있는 애니메이션과 화려한 색 사용을 줄여야 하는 이유입니다. 어린이와 청소년을 위해 각각 키즈와 십대라고 이름 붙여진 별도 코너를 만들 것을 권장합니다.
스스로 공유할 대상과 방식을 선택할 수 있게 해주세요
공유를 쉽게 만들어주되, 강제하지는 마세요. 십대들은 소통을 위해 기술을 사용하지만, 항상 사회 활동을 하기를 원하지는 않습니다. 십대들은 자신이 무엇을 공유하고 어떤 방식으로 그것을 공유할지 선택하고 싶어합니다. 십대에게 가입을 강요한 다음 자동으로 프로필을 전체 공개하는 사이트는 신뢰를 잃습니다. 부모님과 선생님들은 십대들에게 어린 나이에 사생활을 보호하라고 가르칩니다. 그리고 십대들이 어릴적부터 배우는 것 중 하나는 수상한 사이트를 피하는 것입니다.
공유 기능을 제공할 때 웹 주소를 복사하는 링크를 포함하십시오. 왜냐면 십대들은 바로 휴대폰에서 검색해서 친구와 직접 공유하기를 원하기 때문입니다. 연구에 참여했던 십대들은, Snapchat 과 같은 소셜 미디어 앱을 사용하여 친구에게 메시지를 보내는 것을 선호했습니다. 따라서 링크를 복사할 수 있는 기능을 제공하면 어떤 플랫폼에 있는 친구에게든지 링크를 보낼 수 있습니다. 링크를 복사 기능이 없을 땐, 스크린샷을 찍어 친구들과 공유하는 경향이 있었습니다. 이러한 행동은 십대 끼리 서로 공유한다는 점에서 그들의 목표는 이루지만, 사업적인 관점에서 보면 우리의 사이트로 방문하게 만드는 것에는 실패합니다.
모바일을 위한 디자인을 하세요
우리의 최근 연구에 참여한 모든 십대들은 모바일 기기를 가지고 있었지만, 모든 십대들이 노트북이나 컴퓨터를 가지고 있지는 않았습니다. 그러므로 십대들은 디지털 컨텐츠를 그들의 손바닥 안에서 보고 있는 것입니다. 복잡한 마우스 제스처는 모바일에서 적합하지 않는 경우가 많습니다. 휴대용 장치에 맞게 서비스를 만들려면 사용 편의성을 훼손하지 않도록 웹 사이트를 디자인해야 합니다.
십대들은 종종 터치가 되지 않는 기기를 사용합니다. 그런 기기에서는 드롭다운 메뉴, 끌어서 놓기, 작은 단추를 사용하는 선택을 위한 인터렉션이 어렵습니다. 롤오버 효과 및 작은 클릭 영역과 같은 설계 요소도 문제가 있습니다. 작은 텍스트 크기와 빽빽한 텍스트는 읽기를 어렵게 만듭니다.
미디어는 십대들을 인터넷과 컴퓨터를 자유자재로 사용하는 것 처럼 묘사합니다. 실제로, 십대들의 발달하지 않은 인지능력과 자신의 능력에 대한 과신이 합쳐져서 십대들은 서비스를 사용하면서 빨리 포기하고 웹사이트와 디자인을 탓합니다. 그들은 자신이 잘못되었다고 생각하지 않습니다. 웹사이트를 만든 당신이 잘못되었다고 생각합니다.
연령-그룹 차이
다음 표는 어린 아이, 십대, 대학생 및 성인에 대한 웹 디자인 접근법의 주요 유사점과 차이점을 요약한 것입니다. (어린이들에 대한 연구 결과는 3-12세의 사용자들을 대상으로 한 연구 결과이며, 대학생들에 대한 연구 결과는 18 –25세의 사용자들을 대상으로 한 연구 결과입니다.)
확실히, 연령그룹에서 많은 차이점이 있었습니다. 십대들이 가장 좋은 사용성을 보이는 디자인을 제작할 수 있었던건 어른들이나 유아들과 차별된 십대들의 니즈와 행동에 초점을 맞췄을 때 였습니다. 표에서 알 수 있듯이, 이는 인터렉션 설계와 주제 및 내용 같은, 보다 분명한 요인에 모두 해당됩니다.
전체 보고서
10대 청소년들과의 사용자 연구에 대한 새로운 보고서 버전과 실행 가능한 UX 설계 지침을 지금 다운로드할 수 있습니다. UX Design for Teenagers (Ages 13-17)
(이 글의 이전 버전은 원래 2013년 2월 4일에 게시되었습니다. 이 글은 마지막으로 업데이트되었고 2019년 3월 17일에 수정되었습니다.)
원문
https://www.nngroup.com/articles/usability-of-websites-for-teenagers/
'Design > 디자인 글' 카테고리의 다른 글
| 디자인을 보는 눈을 키우는 방법 (0) | 2020.05.22 |
|---|---|
| 초보 디자이너라면? 알면 도움되는 내용 (0) | 2020.05.21 |
| USA TODAY 브랜드 리뉴얼 성공 사례 - 브랜딩 이야기 (0) | 2020.05.19 |
| 저작권 걱정 없이 이미지 사용하기! 무료 이미지 사이트 (0) | 2020.05.18 |
| UI/UX디자이너가 알아야 할 디자인 심리 원칙 (0) | 2020.05.17 |





댓글