
아름답고 사용성 좋고 효과적인 ui를 만드는 것은 많은 수정사항을 요구하며 시간이 오래 걸립니다. 여러분은 클라이언트와 사용자, 그리고 스스로가 진정으로 만족하는 무언가를 만들기 위해 끊임없이 수정한다는 것을 알고있어요. 저도 여러번 그래왔습니다.
하지만 저는 간단한 시각적 수정이 여러분이 만들려고 했던 디자인 결과물을 빠르게 향상시킬 수 있다는 것을 몇 년에 걸쳐서 알아냈습니다.
이 글에서 저는 여러분이 적은 노력을 들이고 실행에 옮길 수 있는 쉬운 팁 몇 가지를 준비해 왔습니다.
이것이 여러분의 지금 하고있는 디자인을 당장 향상시켜줄 뿐만이 아니라 당신의 다음 프로젝트를 시작할 때 유용한 지침이 될 수 있기를 바랍니다.
1. 요소가 더 명확하게 보이도록 하십시오.
어떤 특정한 요소에 다양한 드롭 쉐도우를 사용하거나, (그림자보다 살짝 어두운 색의) 미묘한 테두리를 사용하는 것은 그 요소를 더 명확하고 눈에 잘 띄게 해 줍니다. 그리고 진흙같이 구분이 되지 않는 그림자를 피할 수 있게 해 줍니다.

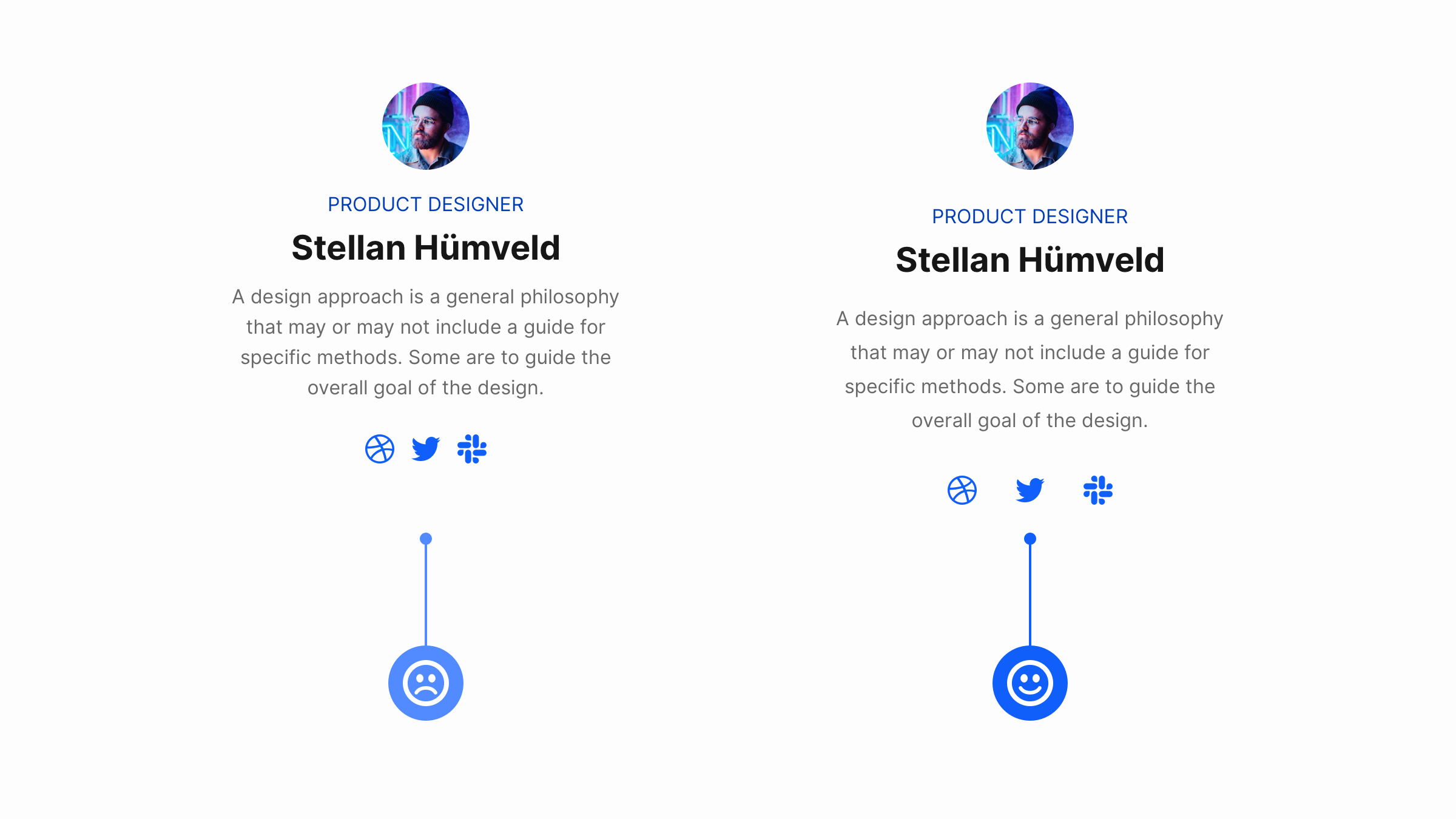
2. 디자인을 할 때 항상 한 가지의 서체만 사용하는 것이 좋습니다.
여러분이 당신의 디자인을 만들 때 1가지의 서체만 사용하는 것이 좋습니다. 훨씬 강력하고 일관적인 디자인 결과물을 만들어 내는 데에 도움이 됩니다.

3. 긴 형태의 콘텐츠를 만들 때라면? 20pt를 한번 적용 해 보세요
블로그 포스트나, 프로젝트 설명같은 긴 형태의 콘텐츠를 만들 때라면 본문 서체 크기로 20pt나 또는 그 이상의 pt 를 적용 해 보세요.
물론 이것은 당신이 선택한 서체에 따라 다르겠지만, 인기있는 본문 서체들은 대부분 20pt가 적당합니다. 그리고 사용자가 텍스트 더미를 마주했을 때 가독성이 좋습니다. 18pt는 너무 옜날 말이예요.

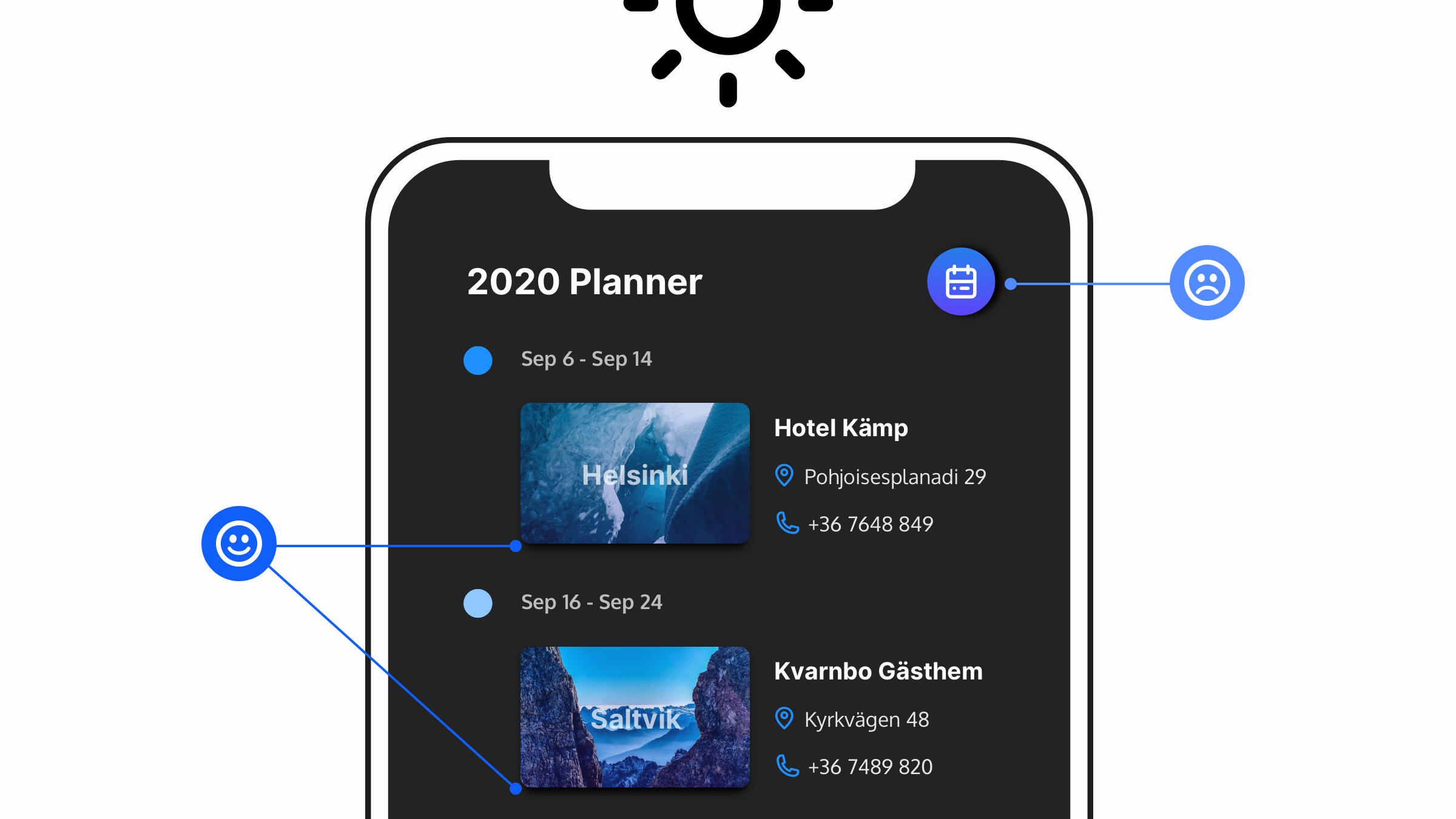
4. 사용자 온보딩 경험을 향상시켜주세요
엄지가 닿는 위치에 스킵 링크를 걸어서. 사용자들에게 하여금 언제나 모바일 앱 온보딩 시퀀스를 건너뛰는 것이 가능하게 해 주세요.
올해에도 엄지손가락이 사용성을 지배하고 있다는 걸 잊지 마세요!

5. 그림자는 빛으로부터 생기는 것이죠 그죠?
그림자가 항상 하나의 광원으로 생긴다는 것을 확실하게 하세요. 이것은 간단한 일이지만 때때로 실수하기 쉬운 부분입니다.
우리는 광원이 여러개인 세상에서 살고 있지 않다는 사실을 기억하세요.

6. 옅은 오버레이를 사용하여 텍스트와 이미지의 구분을 명확하게 하세요.
이미지 위 어디에 텍스트가 위치 하는가에 따라 텍스트와 이미지의 구분을 명확하게 하기 위해 여러분은 전체 이미지 오버레이를 할 것인지, 혹은 더 옅은 아래서 위로 올라오는 그라데이션이나 위에서 아래로 내려오는 그라데이션을 사용할지 선택을 하면 됩니다.

7. 가운데 정렬 텍스트를 적당히 사용하고 낮게 유지하세요
가운데 정렬 텍스트를 제목과 텍스트의 작은 구절에만 사용하세요. 웬만해선 텍스트들은 왼쪽 정렬하세요.

8. 흰 영역은 당신의 친구입니다. 충분히 사용하세요!
흰 영역과 네거티브 영역은 여러분도 알 것입니다. 이것들을 넉넉하게 사용하거나 적당히 사용하되, 잘 사용하세요.
심지어 단지 적은 양의 흰 영역은 디자인이 숨 쉴 공간을 주고 훨씬 세련되어 보일 수 있습니다. 이것은 여러분의 디자인을 개선하는 데 빠르고 간단한 방법 중 하나입니다.

9. 밝은 배경 위에있는 텍스트를 어둡게 하세요
밝은 배경 위에있는 텍스트를 너무 밝게 처리하지 마세요. 트렌디한 디자이너들이 아직 이렇게 하는 것 같지만 여러분은 그것보다 더 똑똑해야 합니다. 여러분은 더 사용성 좋은 인터페이스를 원하잖아요.

UI 디자인을 하면 어느 부분을 더 수정하면 좋을지 감이 안올 때가 있는데요.
그 때 참고하기 좋은 팁이라고 생각합니다.
1. 요소가 더 명확하게 보이도록 하십시오.
2. 디자인을 할 때 항상 한 가지의 서체만 사용하는 것이 좋습니다.
3. 긴 형태의 콘텐츠를 만들 때라면? 20pt를 한번 적용 해 보세요.
4. 사용자 온보딩 경험을 향상시켜주세요.
5. 그림자는 빛으로부터 생기는 것이죠 그죠?
6. 옅은 오버레이를 사용하여 텍스트와 이미지의 구분을 명확하게 하세요.
7. 가운데 정렬 텍스트를 적당히 사용하고 낮게 유지하세요
8. 흰 영역은 당신의 친구입니다. 충분히 사용하세요!
9. 밝은 배경 위에있는 텍스트를 어둡게 하세요
이 글은 Marc Andrew가 쓴 9 tips to quickly improve your UI designs을 번역한 글입니다.
https://uxdesign.cc/9-simple-tips-to-improve-your-ui-designs-fast-377c5113ac82
'Design > 디자인 글' 카테고리의 다른 글
| 위너 브라더스의 디자인 리뉴얼 (0) | 2020.07.27 |
|---|---|
| 왜 페르소나가 실패하는가 (0) | 2020.05.27 |
| 디자인을 보는 눈을 키우는 방법 (0) | 2020.05.22 |
| 초보 디자이너라면? 알면 도움되는 내용 (0) | 2020.05.21 |
| USA TODAY 브랜드 리뉴얼 성공 사례 - 브랜딩 이야기 (0) | 2020.05.19 |





댓글